トップ > スタイルシートテクニック > 余白を作る
余白を作る
スポンサード リンク
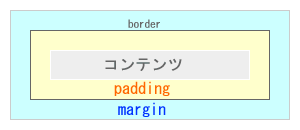
padding:ボーダーより内側の余白
margin:ボーダーより外側の余白

各領域はこの図のような感じになります。
widthとの関係はIEバグなどがあってややこしいので省略します。
記述方法は以下の通りです。
まとめて指定する場合:
padding : 数字+単位; (上下左右)
padding : 数字+単位 数字+単位; (上下/左右)
padding : 数字+単位 数字+単位 数字+単位; (上/左右/下)
padding : 数字+単位 数字+単位 数字+単位 数字+単位; (上/右/下/左)
個別に指定する場合:padding : 数字+単位 数字+単位; (上下/左右)
padding : 数字+単位 数字+単位 数字+単位; (上/左右/下)
padding : 数字+単位 数字+単位 数字+単位 数字+単位; (上/右/下/左)
padding-top: 数字+単位;
padding-right: 数字+単位;
padding-bottom: 数字+単位;
padding-left: 数字+単位;
padding-right: 数字+単位;
padding-bottom: 数字+単位;
padding-left: 数字+単位;
おまけ
余白と言いながら実はmarginには負の値(マイナス)を指定する事も出来ます。下マージンが負になっています。
<div style="margin:0 0 -30px 50px;position:relative;border:1px solid #999999;width:100px;height:50px;background:#ffffee;">下マージンが負になっています。</div>
<div style="border:1px solid #999999;width:200px;height:50px;background:#eeeeff;"></div>
ちなみに、「position:relative;」を入れないと重なった部分が上手く表示されません。<div style="border:1px solid #999999;width:200px;height:50px;background:#eeeeff;"></div>
(この部分は「WEB工房きくちゃん」様を参考にさせて頂きました。)
