トップ > スタイルシートテクニック > スクロールバーの色を変更する
スクロールバーの色を変更する
スポンサード リンク
scrollbar-base-color : 色;
個別に指定する場合:
scrollbar-face-color : 色;
scrollbar-track-color : 色;
scrollbar-arrow-color : 色;
scrollbar-3dlight-color : 色;
scrollbar-highlight-color : 色;
scrollbar-darkshadow-color : 色;
scrollbar-shadow-color : 色;
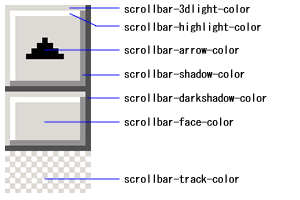
各属性に対応する箇所は以下のようになります。scrollbar-track-color : 色;
scrollbar-arrow-color : 色;
scrollbar-3dlight-color : 色;
scrollbar-highlight-color : 色;
scrollbar-darkshadow-color : 色;
scrollbar-shadow-color : 色;

「scrollbar-base-color」を指定すると、その色をベースに各部分の色が自動的に決定されます。
このCSSはIE5.5以上に対応しています。
他のブラウザなどでは色の変更が反映されない場合があるので注意して下さい。
ちなみに、私の使っているタブブラウザ「unDonut」では、「scrollbar-darkshadow-color」と「scrollbar-3dlight-color」に対応する部分がありません。
そのおかげで、スクロールバーが見えなくなってしまうサイトがいくつかあります。
そういう部分にも少し注意して指定した方が良いでしょう。
